from AcademyHealth Blog at https://bit.ly/3UU4KZF on May 23, 2024 at 03:38PM

AcademyHealth Equity and Innovation Resource Hub Reveals Ways to Promote Digital Health Equity
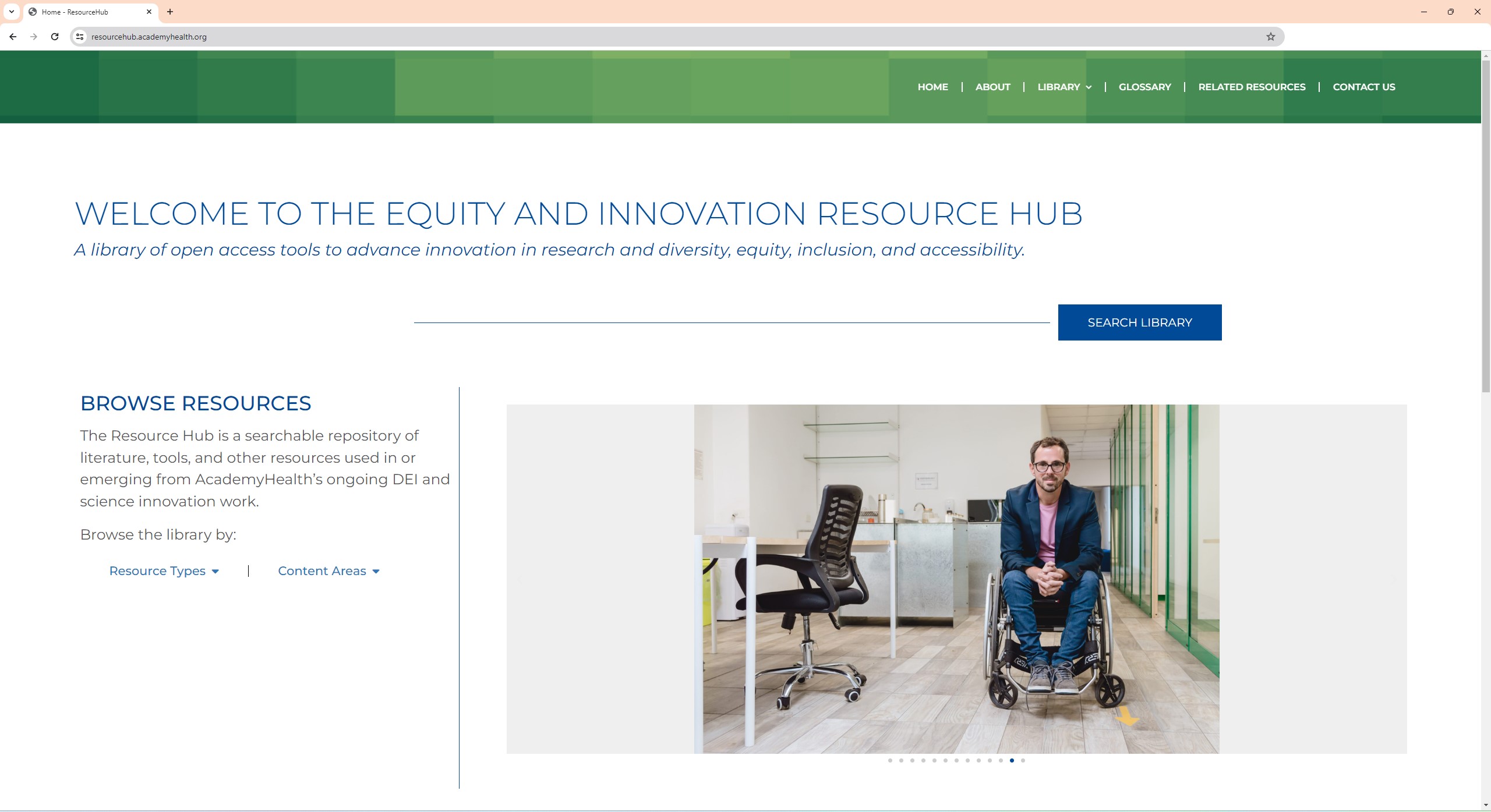
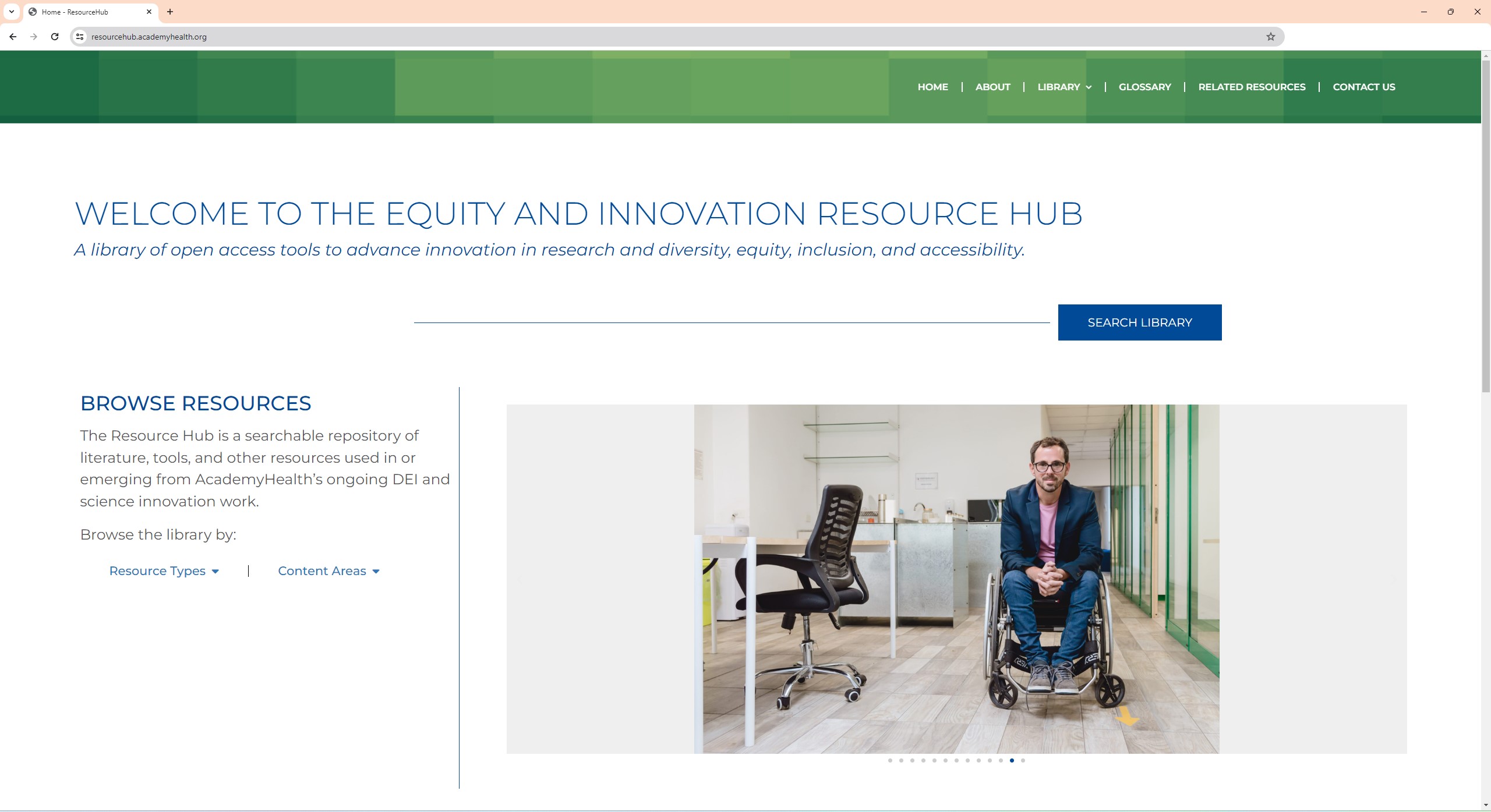
As part of its 2020-2025 strategic plan, AcademyHealth made a public commitment to promote diversity, equity, and inclusion, focusing on professional development opportunities in health systems and policy research (HSR) for individuals from historically excluded and underrepresented communities. In June 2023, we launched our Equity and Innovation Resource Hub, an open-access, searchable library of tools and resources to inform and advance innovation in research methods, promote diversity and representation in the research workforce, and drive transformation to a high-impact, equitable culture for HSR.
We launched the Resource Hub in June 2023 at the Annual Research Meeting (ARM) in Seattle with 100 resources and currently have close to 200. To help identify more resources about people with disabilities and improve our understanding of how we can make our online information more accessible for all, AcademyHealth asked the Bentley University User Experience Center to conduct an accessibility evaluation of the Resource Hub.
We’re sharing what we learned and hope that you will be encouraged to take similar steps to improve the accessibility of the online information you create and share.
Why Web Accessibility is Important
Consider the following:
- More than 60 million Americans live with disabilities that limit their movement or senses, including vision, hearing, touch, and cognitive differences in how they process information.
- Approximately 10 percent of disabilities are not visible or immediately obvious to others.
- The Americans with Disabilities Act (ADA) requires government agencies and businesses open to the public to ensure their websites are accessible and can be used by people of all abilities
- Nearly 94 percent of Americans have access to the Internet. However, 95 percent of websites don’t fully comply with global web accessibility guidelines promoted by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (WC3). These are the recognized guidelines to allow all people with disabilities around the globe to participate equally in the digital world.
When people with disabilities cannot fully access websites, they experience disparities in access to information, products, benefits, and other essential services, including health care, financial, transportation, public safety, employment, and other areas. In the US, non-profits that receive federal funding via grants and other mechanisms must have accessible websites and produce documents that comply with Section 508 of the Americans with Disabilities Act (ADA).
The accessibility requirement is rarely enforced, and there is plenty of room for voluntary improvement. Given AcademyHealth’s mission of translating research to policy and practice, we aim to maximize the accessibility of information we provide online and its quality and credibility and this blog describes our approach.
How We Built the Resource Hub
Our goal was to create an online, open-access library of trustworthy, vetted, curated, and actionable resources that improve access to relevant tools and information. Our intended audiences included researchers, educators, students, librarians, journalists, and others who might be looking for a specific type of resource and topic for teaching or research purposes or for designing interventions.
We started with the glossary, references, and keywords used in the 2021 DEI report then created an expanded table of contents with sections for searchable content areas and types of resources (i.e., peer-reviewed articles, grey literature, multimedia, programs and initiatives, and tools and training). We chose to use WordPress, an affordable, open-source platform that can be used by anyone for blogs, magazines, and news sites. It is estimated to have 65 percent of the market, with a very large global community of developers who work on the platform.
Next, we developed a set of inclusion criteria and a codebook. Every resource was screened to ensure it was not behind a paid firewall and that its content was relevant according to at least two content tags and two independent coders. Then each resource was reviewed and tagged (coded) for content and resource type so they could be easily searched within the resource hub. We reconciled any coding differences through a consensus process among team members.
After uploading an initial set of tagged resources, we conducted a usability test to get feedback from potential users about appearance and whether the organization and navigation were intuitive. We then released the Hub with about 100 curated references.
What did we learn from the Accessibility Evaluation?
People with disabilities navigate websites in many different ways. For example:
- People who are blind or have low vision may use software called screen readers, which use a speech synthesizer or braille display to read the text on the screen. Text that is well organized with headings, sub-headings, and clear contrast between text and background is easier for the screen reader to interpret.
- A screen reader will not correctly interpret computer images unless a text alternative (alt-text) is provided to convey the purpose and meaning of a picture, chart, etc.
- Videos must include captions for people who are deaf or have hearing disabilities.
The Bentley team compared the Resource Hub’s functionality, navigation, and appearance to guidelines developed by the World Wide Web Consortium (WC3). Using a combination of software tools and a manual review of every page, they identified barriers and solutions for different audiences and suggested ways we could promote a better overall user experience for everyone.
The main Bentley team findings focus on accessibility for people who use screen readers, use keyboards, have reading disabilities, and who are neurodiverse and may be distractable. The Bentley team found that:
- A design feature with a carousel (slide show) of images of people’s faces that activates on the home page had several accessibility issues. The constant movement could be disorienting, and a recommendation was made for users to be able to stop or pause the images.
- Some color combinations and fonts are more readable and appealing than others. Color contrast was generally good, but in some places, the font weight and color needed to be widened and brightened to be more visible.
- Headings and subheadings need to be consistent across pages because they are used by screen readers to navigate pages and help users to understand the outline and sections of the overall content.
- People with low vision may need to use a browser’s zoom capabilities to increase the font size. Ensure text is readable when zoomed to 200 percent.
- Include captions on all videos. Captions are a text version of speech that convey content for people who are deaf and hard of hearing. Captions also make it easier for people who are not native speakers or who are unfamiliar with the vocabulary used in a technical presentation.
- Keyboard access and keystrokes should be available for those who cannot use a mouse or touch screen due to issues with fine motor control or range of motion issues. Keyboard navigation can be faster than using a mouse, and devices such as braille displays have on-board hardware that functions like keyboard functionality.
Another key finding is that most software design tools, such as plug-ins (pre-coded modules), aren’t built to be accessible and depend on the developer to make changes to adjust the site’s accessibility. Either the front-end design tools either don’t include built-in accessibility tools or the tools are behind a firewall, which requires additional costs to use.
Key Take-away Messages for Content Creators
- Remember to use color contrast between text and background everywhere, from pull-down menus to narrative sections.
- Do not use color alone to convey information. Add text cues for people who can not perceive the color.
- Use meaningful text alternatives (alt text) for all images.
- Make online forms accessible by identifying how to correct errors.
- Include keyboard navigation, not mouse-only or touchscreen-only.
- Whenever using a list, think about making it a bulleted or numbered list instead of continuous text. This is easier for most users to absorb and also for screen readers.
- People with low vision may need to use a browser’s zoom capabilities to increase the font size. Ensure text is readable when zoomed to 200 percent.
- Include captions on all videos.
- Keyboard access and keystrokes should be available for those who can not use a mouse or touch screen.
- Constant movement (like slideshows and animated GIFs) can be disorienting.
What Can You Do?
We will apply these principles when we work with a team of developers to update the AcademyHealth website later this year. In the meantime, we recommend that you apply an accessibility widget to your own website, consider hiring an accessibility consultant, and join the growing number of organizations and communicators who are making online resources more accessible.
For More Information
ACD Working Group on Diversity, Subgroup on Individuals with Disabilities. Advisory Committee to the NIH Director.
ADA.gov. Guidance on Web Accessibility and the ADA.
CDC. Disability and Health Overview.
Microsoft Support. Make your documents accessible to people with disabilities.
WC3 Initiative. Accessibility Fundamentals Overview.
WordPress.com. Improve Your Site’s Accessibility.
Acknowledgments
Thanks to Beth Henry Johnson and Marley Catlett of the Resource Hub Team. The Team expresses our gratitude to Christopher Hass, Peter McNally, Kimaya Ingale, and Ying Lung Kwan from the Bentley University User Experience Center. This work was supported by The Robert Wood Johnson Foundation.
LaurenA